Creare un motore di ricerca in javascript
Oggi parliamo di creare un motore di ricerca per il nostro sito internet. La soluzione migliore per creare un motore di ricerca è quella di creare uno script php, però naturalmente bisogna avere determinate competenze e non è propriamente un’operazione semplice.
Vi spiego, quinidi, come creare un semplice motore di ricerca in javascript, quinid lato client e semplice da configurare, testare e usare.
L’esempio in questione è preso da javascriptkit.com e vi metto in download il file relativo.
Il file per il motore di ricerca è composta dalla prima parte in html che ora vi spiego e una parte in javascript.
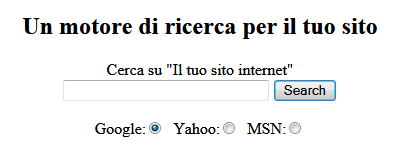
<div align="center"> <h2>Un motore di ricerca per il tuo sito</h2> <form name="jksearch" action="http://www.google.com/search" method="get" onSubmit="jksitesearch(this)"> <p>Cerca su "Il tuo sito internet"<br /> <input id="hiddenquery" type="hidden" name="q" /> <input name="qfront" type="text" style="width: 200px" value="" /> <input type="submit" value="Search" /><br /> <div>Google:<input name="se" type="radio" checked> Yahoo:<input name="se" type="radio"> MSN:<input name="se" type="radio"> </div>
Come vedete, non facciamo altro che dare il nome al form che stiamo creando (dicendogli di cercare qui la funzione per l’invio di dati), mettere il valore hiddenquery che ci servirà dopo e assegnare gli id agli input. Questo script non fa altro che creare un form come la figura in alto, in cui l’utente inserisce la parole che vuole cercare all’interno del sito, sceglie con quale motore di ricerca cercare la parola e poi preme invio. Alla fine trova i risultati relativi, si può dire che in questa prima parte non dovete cambiare nulla. Passiamo allo script successivo.
<script type="text/javascript">
var domainroot="www.tuosito.it"
var searchaction=[
"http://www.google.com/search",
"http://search.yahoo.com/search",
"http://search.msn.com/results.aspx"
]
var queryfieldname=["q","p","q"]
function switchaction(cur, index){
cur.form.action=searchaction[index]
document.getElementById("hiddenquery").name=queryfieldname[index]
}
function jksitesearch(curobj){
for (i=0; i< document.jksearch.se.length; i++){ //loop through radio to see which is checked
if (document.jksearch.se[i].checked==true)
switchaction(document.jksearch.se[i], i)
}
document.getElementById("hiddenquery").value="site:"+domainroot+" "+curobj.qfront.value
}
</script>
Questa è la parte javascript per il nostro motore di ricerca, la possiamo mettere appena sotto lo script html. La seconda riga, quella con var domaniroot è da cambiare e dovete mettere l’indirizzo del vostro sito internet. In questo modo, lo script farà una ricerca tipo site:wwww.blablabla.it e parola chiave. Il restante dello script è composto dalla prima parte “var queryfieldname” che si va aprendere gli id degli imput e la parte restante in cui si scansiona per verificare quale motore di ricerca è stato fleggato per la ricarca.
Bene, lo script per il nostro motore di ricerca in javascript è finito, affinchè funzioni, è necessario che il nostro sito internet sia on-line e che sia indicizzato da questi motori di ricerca..
Vi metto in basso il download del sito.
[dm]46[/dm] Createwebsite News e suggerimenti su hitech
Createwebsite News e suggerimenti su hitech







Di cosa si trata vi spiego meglio di cosa ho bisogno io sto lavorando da solo per realisare un sito web di anuncii .
Sto usando osclass tema bender per realisare questo progeto .
PERO NON SONO SATISFATO DEL MOTORE DI RICERCA CHE E GIA PREDISPOSTOA TEMA BENDER DI OSCLASS
Ho notato che ricerca e tropo debole ..
se cerco una parola che e gia dentro in un anuncio non mi lo trova
se cerco un tipo di auto che e gia publicato un anuncio non lo trova
e altre cose che non vano bene.
Vorei realisare un motore di ricerca che fa qualcosa .
Vorei sapere la vostra opinione si questo argumento e se siete in grado di realisare una cosa di genere se si puo colobarare in qualche modo.
Grazie mille buona giornata.
Cordiali saluti: Daniel