Script Pagina Arricciata – Page Peel
Buongiorno, oggi parliamo di un particolare effetto che si nota su molti siti web, parlo dell’effetto pagina arricciata o meglio chiamata page peel.
Quest’effetto, fa mostrare a lato della pagina, un piccolo tringolo, che è un chiaro invito a passarci sopra con il mouse, passando sopra con il mouse, l’angolo si tira giù e mostra un’immagine grande che era nascosta. Oltre ad essere gradevole quest’effetto, è importante per tutti coloro che vogliono inserire, all’immagine cliccabile, della pubblicità non invasiva, oppure metterci uno sponsor importante, o meglio ancora segnalare un evento!
In realtà, questo effetto è molto semplice da realizzare e si compone di due script javascript e di due immagini.
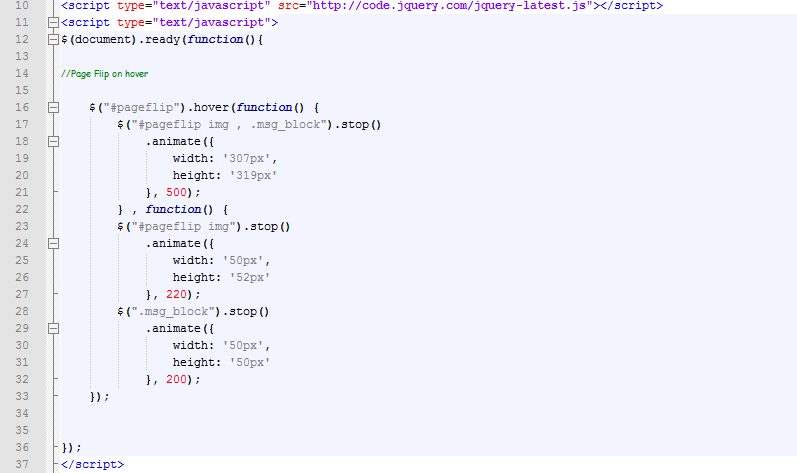
Per prima cosa dobbiamo inserire nella nostra pagina web lo script jquery responsabile dell’arricciamento e un semplice script on mouse hover che fa scatenare l’evento. Come si può vedere nel codice sottostante:
La prima riga di codice javascript è dedicata al richiamo on-line, quindi non includendo la libreria nel nostro sito, del codice javascript jquery responsabile della pagina arricciata. Nel secondo codice javascript, invece, abbiamo inserito una funzione javascript.
Infine, non ci resta che richiamare la funzione tramite id nel body della nostra pagina e il gioco è fatto. Potete vedere qui sotto l’immagine del risultato oppure potete cliccare sull’immagine e verrete dirottati sulla pagina di prova. Più in basso troverete il download.

 Createwebsite News e suggerimenti su hitech
Createwebsite News e suggerimenti su hitech