Il tag canvas in html5
Salve a tutti, oggi voglio proseguire la mia guida in html5 attraverso la spiegazione del nuovo tag canvas. Il tag canvas è del tutto nuovo, non esiste per altri linguaggi e significa letteralmente tela, infatti, dobbiamo concepire questo tag come un contenitore, il quale certamente può avere altezza e largheza e ci si può disegnare dentro. Indovinate con che cosa ci disegnamo?Con javascipt!
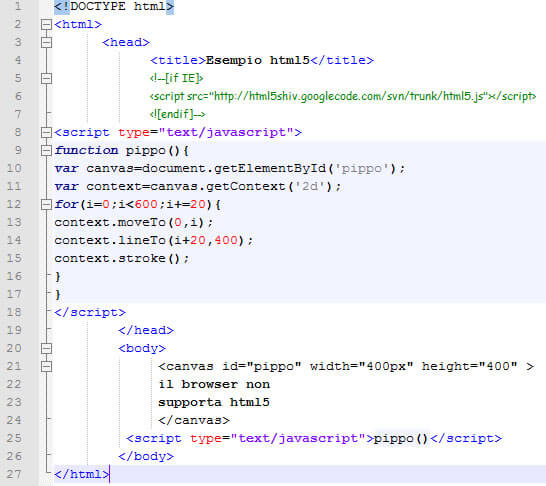
Facciamo un esempio con canvas, analizziamo il codice qui sotto:

Per prima cosa vi dico html5 non funziona se il browser è explorer, nonostante voi mettiate quel codice sotto il title che dovrebbe rendere il browser compatibile con html5. Detto questo, procediamo a scrivere la funzione pippo che ci permetterà di disegnare all’interno di canvas. In questa funzione, nella variabile canvas mi vado a prendere l’ id (pippo)del tag canvas, alla variabile context dico che si tratta di una funzione 2d, poi eseguo un ciclo for. E per l’esattezza gli dico che partendo da zero e fino a seicento, ci deve essere un processo di incremento di 20, poi definisco che lo spostamento deve partire da zero verso il valore di incremento i (moveTo), infine in lineTo gli dico che il primo valore è l’incremento di i+20 mentre il secondo è fisso di 400.
Bene, terminato lo script, vado nel body, scrivo il tag canvas mettendogli l’id pippo, altezza e larghezza e poi chiudo il tag scrivendo un avvertimento se il browser non supporta canvas. Adesso che ho chiuso non vi resta che richiamare la funzione pippo().
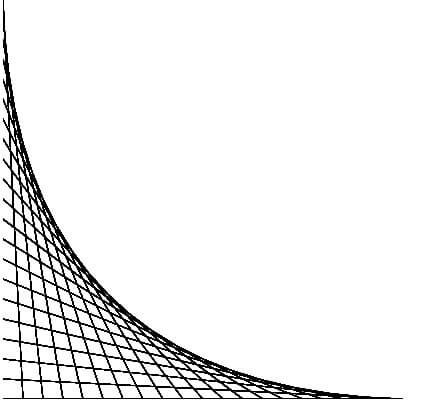
Questo qui sotto è il risultato, piaciuto? Naturalmente, vi ricordo che non funziona con explorer!

 Createwebsite News e suggerimenti su hitech
Createwebsite News e suggerimenti su hitech