Guida HTML5
Si parla sempre più spesso di questo nuovo standard html5 che andrà nel corso del tempo a sostituire i vecchi html 4.01 e xhtml. Per ora sappiamo poche notizie e pochi nuovi tag, le specifiche di questo linguaggio saranno pronte forse per fine 2010. Viamo le novità e guardate il logo.
Tag eliminati in html5
Finalmente è stato eliminato il tag tanto deprecato “frame”, la gestione degli stile è affidata totalmente a fogli di stile e quindi eliminati tutti i tag di stile nei vecchi html come: u,center,font,ecc. Infine, la cosa più strana… scompare il tag head e body!
Nuovi tag in html5
Nono sono moltissimi ma rappresentato delle importanti innovazioni, ora li elenco e dopo li vedremo in dettaglio: menu, footer, nav, figure, article, audio, canvas, article, video, importanti novità sui form.
E attenti al Doctype! che adesso si scriverà semplicemente così !Doctype html.
Browser compatibili
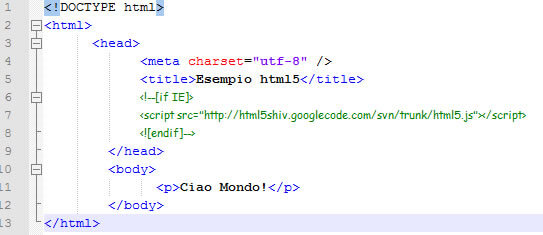
Allo stato attuale, i browser compatibili con HTML5 sono: Safari4+, Chrome4+, Firefox 3.5+. Internet explorer non è assolutamente compatibile, per farglielo digerire bisogna inserire un particolare codice quando scriviamo html5, come si vede nella figura di sotto, se volete potete scaricare il codice html5 per explorer

Nei prossimi articoli che scriverò nella categoria HTML5 elencherò in maniera più capillare le proprietà dei nuovi tag, spero che questa piccola guida vi sia utile.
 Createwebsite News e suggerimenti su hitech
Createwebsite News e suggerimenti su hitech